เป็นเวลานานแล้วครับ ที่มืออาชีพด้าน SEO ใช้ปัจจัยหลักๆ ที่เป็นปัจจัยภายใน ที่เรียกว่า On-Page SEO อย่างเช่นการปรับแต่งตัวเว็บไซต์ การปรับเนื้อหาหรือ Content ให้มีคีย์เวิร์ดที่ตรงกับความต้องการของผู้ใช้ การปรับ Meta Tag ฯลฯ และ การทำ Off-Page SEO โดยทำให้เว็บไซต์เราได้รับการมองเห็นเยอะขึ้น หรือ ในภาษาอังกฤษเรียก เพิ่ม Visibility เช่น การฝากลิ๊งกับเว็บอื่นๆ การแชร์ลิ๊งใน Social Media การแลกลิ๊ง ฯลฯ ทั้งหลายทั้งปวง ที่ทำ ก็เพื่อ ตำแหน่งทีต้นๆ ใน Search Engine
แต่นับแต่ปี 2020 การทำ SEO เริ่มเห็นสัญญาณการเปลี่ยนแปลง เมื่อเว็บไซต์ web.dev ของ Google ได้ออกมาแนะนำ ตัวชี้วัดสำคัญที่เรียกว่า Web Vitals ซึ่งตัวชี้วัดตัวนี้มีมากมาย เป็นตัวชี้วัดที่บอกเราว่า เว็บไซต์นั้นสร้างประสบการณ์ที่ดีในการเข้าใช้เว็บไซต์นั้นมั้ย
ยิ่งล่าสุดที่ Google ได้ทำการอัพเดทอัลกอริทึ่ม ที่เรียกว่า Content Helpful Update เมื่อปี 2021 ยิ่งตอกย้ำตัวชี้วัด Web Vitals ที่เน้นประสบการณ์ผู้ใช้มากกว่าเดิม ( อ่านเรื่อง Content Helpful Update ได้ที่ https://www.kruboydigital.com/seo-google-อัลกอริมทึ่มใหม
และเพื่อให้คนที่ไม่ใช่ SEO Expert สามารถนำไปปรับใช้ได้ Web.Dev จึงแนะนำ สิ่งที่เรียกว่า Core Web Vitals ซึ่งแม้ว่าเราไม่ใช่ Expert ก็สามารถนำไปประยุกต์ใช้ได้
Core Web Vitals คืออะไร
Core Web Vitals คือ ตัวชี้วัดสำคัญที่ช่วยบอกเราถึงประสิทธิภาพของเว็บไซต์และความสามารถของเว็บไซต์ในสร้างประสบการณ์ที่ดีให้ผู้ใช้ ซึ่งได้ถูกเปิดเผยโดย Google และตั้งแต่ปี 2023 จะมีผลต่ออันดับใน Google มากขึ้นอีกด้วยครับ
3 องค์ประกอบ Core Web Vitals
Core Web Vitals ประกอบไปด้วย 3 ตัวชี้วัดหลัก ดังนี้
1. Largest Contentful Paint (LCP)
คือ เวลาที่ใช้ในการโหลดส่วนของหน้าเว็บทีเป็น Element ที่ใหญ่ที่สุด อาจจะเป็น รูปภาพหรือวิดีโอ หรือ Text Blockค่า LCP ที่มอบประสบการณ์ที่ดีกับผู้ใช้ ควรอยู่ในช่วง 2.5 วินาทีหรือน้อยกว่า (LCP =< 2.5 sec(วิ) )
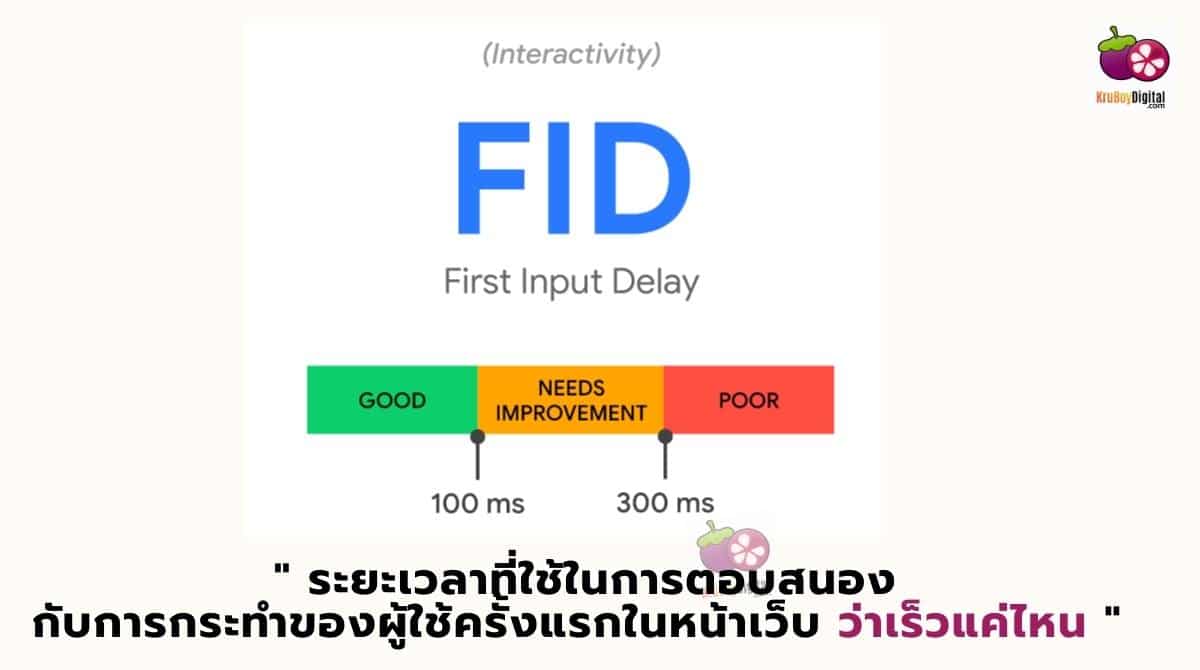
2. First Input Delay (FID)
คือ ระยะเวลาที่ใช้ในการตอบสนองกับการกระทำของผู้ใช้ครั้งแรกในหน้าเว็บว่าเร็วแค่ไหน เช่น การคลิกปุ่มหรือการกรอกฟอร์ม แล้วหน้าเว็บนั้น การตอบสนองเร็วมมั้ย นั่นเองค่า FID ควรอยู่ในช่วง 100 มิลลิวินาทีหรือน้อยกว่า เพื่อจะทำให้ผู้ใช้ได้รับประสบการณ์ที่ดีกับเว็บไซต์นัั้นๆ
3. Cumulative Layout Shift (CLS)
คือ ค่าที่บอกการเปลี่ยนแปลงที่ไม่คาดคิดของเลย์เอ้าท์หน้าเว็บนั้นๆ ซึ่งอาจทำให้ผู้ใช้เกิดความไม่สะดวกในการดูหรือใช้หน้าเว็บ โดย CLS จะคำนวณโดยการวัดความเปลี่ยนแปลงขนาดหรือตำแหน่งของ element ในหน้าเว็บค่านี้ควรอยู่ที่ 0.1 หรือน้อยกว่า ถึงจะถือว่าดี ซึ่งจะช่วยให้ผู้ใช้ไม่ต้องเกิดประสบการณ์ที่ไม่สะดวกเมื่อเว็บไซต์เกิดการเปลี่ยนแปลงขนาดหรือตำแหน่ง
เช็คค่า Core web vitals ได้อย่างไร
เราสามารถหาค่า Core Web Vitals ของเว็บไซต์เราได้โดยใช้เครื่องมือ ดังนี้ครับ
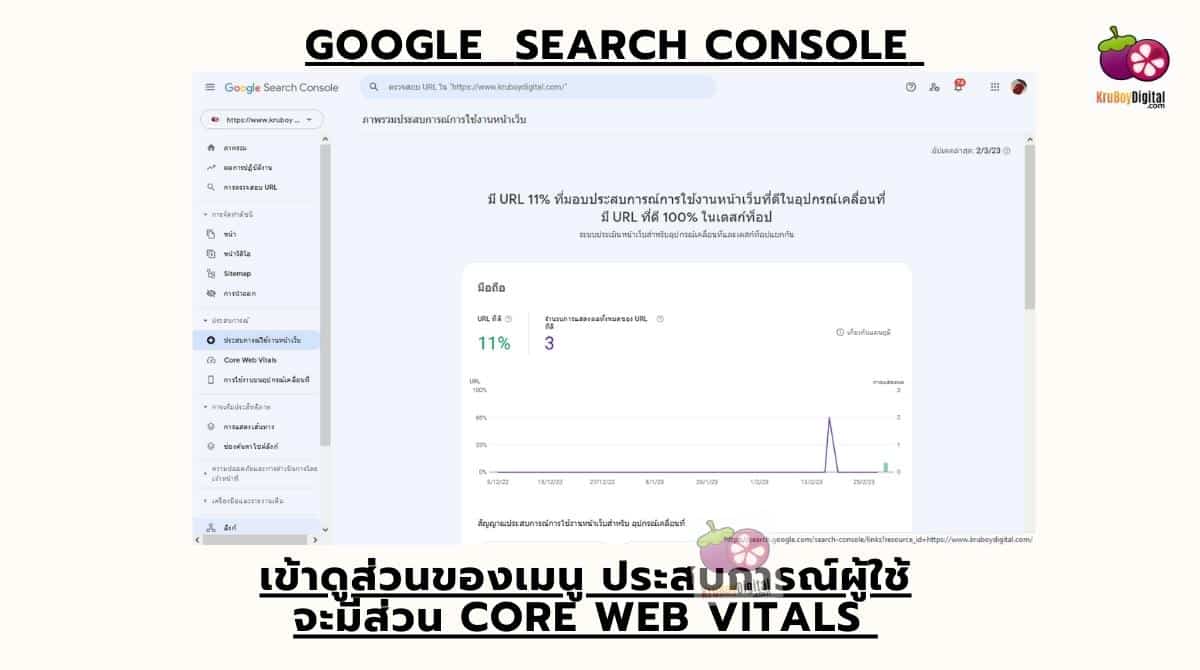
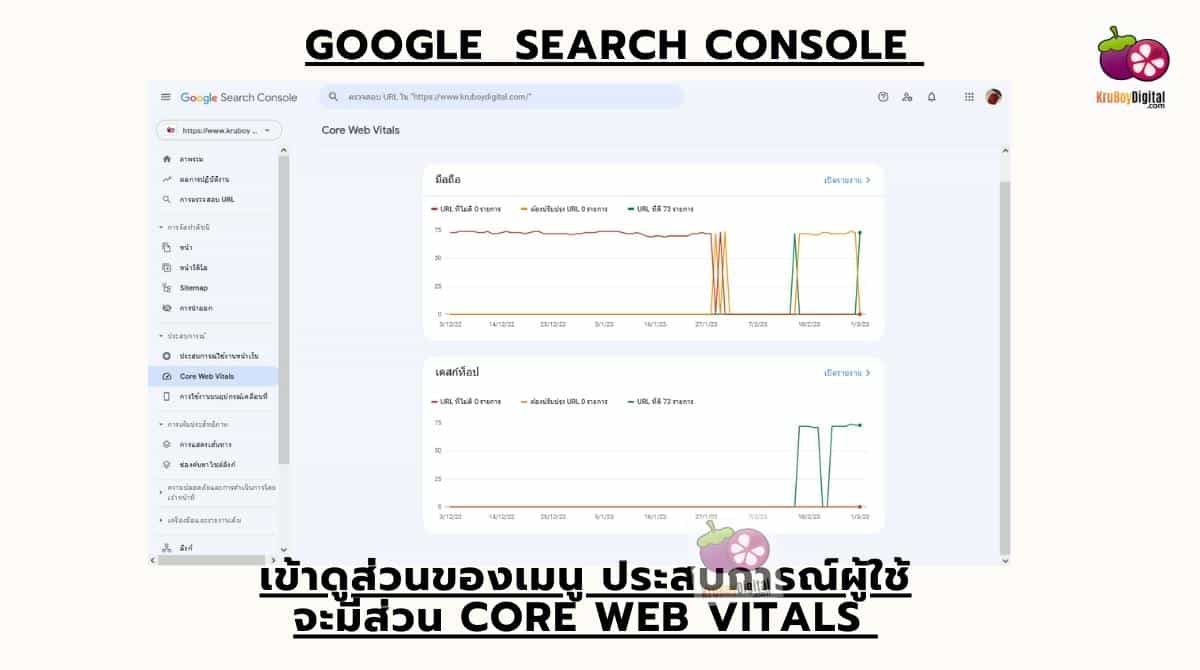
- Google Search Console เป็นเครื่องมือของ Google ที่ช่วยในการวัด Core Web Vitals ของเว็บไซต์ ใน Google Search Console จะมีเมนู “Core Web Vitals” ซึ่งจะแสดงข้อมูลเกี่ยวกับค่า LCP, FID, และ CLS ของเว็บไซต์ของเรา ซึ่งจะช่วยให้เราตรวจสอบประสิทธิภาพของเว็บไซต์ได้อย่างง่ายดาย
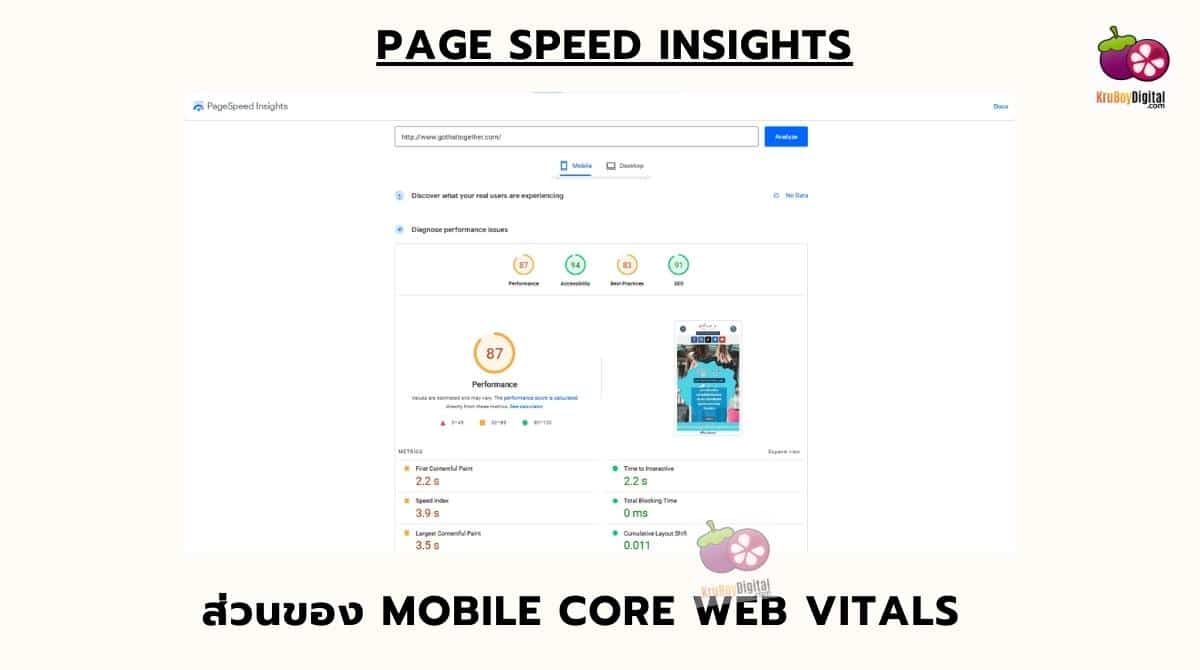
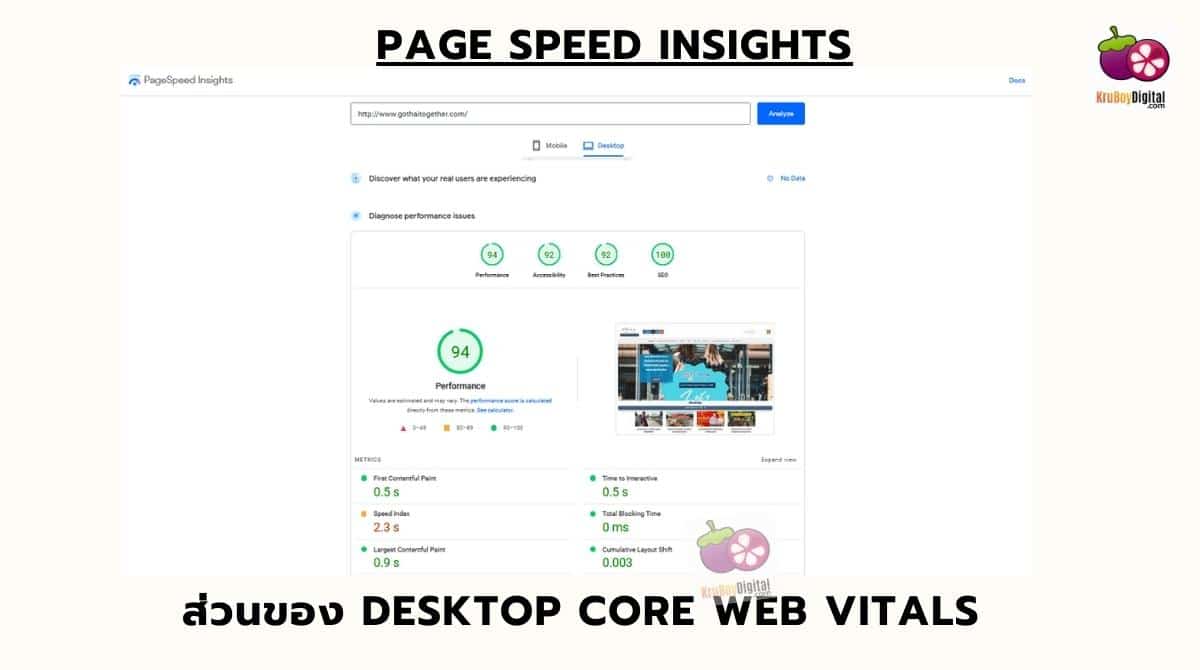
- PageSpeed Insights: เป็นเครื่องมือออนไลน์ที่จะวัดค่า Core Web Vitals และประสิทธิภาพของเว็บไซต์ของเรา โดยให้ข้อมูลเกี่ยวกับ LCP, FID, CLS, และแนะนำวิธีการปรับปรุงประสิทธิภาพของเว็บไซต์
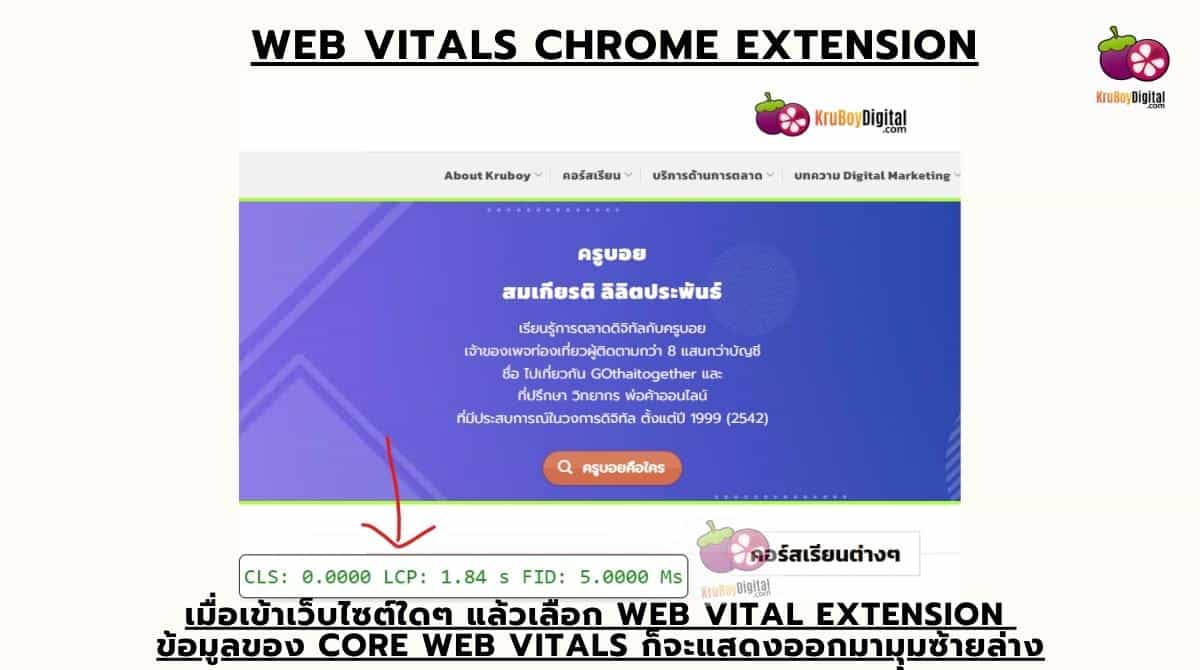
- Web Vitals Extension เป็นส่วนขยายของ Google Chrome ที่ช่วยในการวัด Core Web Vitals ได้ โดยแสดงข้อมูลเกี่ยวกับ LCP, FID, CLS ของเว็บไซต์ของเรา
- WebPageTest เป็นเครื่องมือออนไลน์ที่ช่วยในการวัดค่า Core Web Vitals และประสิทธิภาพของเว็บไซต์ โดยให้ข้อมูลเกี่ยวกับ LCP, FID, CLS และแนะนำวิธีการปรับปรุงประสิทธิภาพของเว็บไซต์ โดยเราสามารถเลือกจากหลายพื้นที่การทดสอบและการระบุการตั้งค่าต่าง ๆ เพื่อให้ได้ผลลัพธ์ที่แม่นยำ
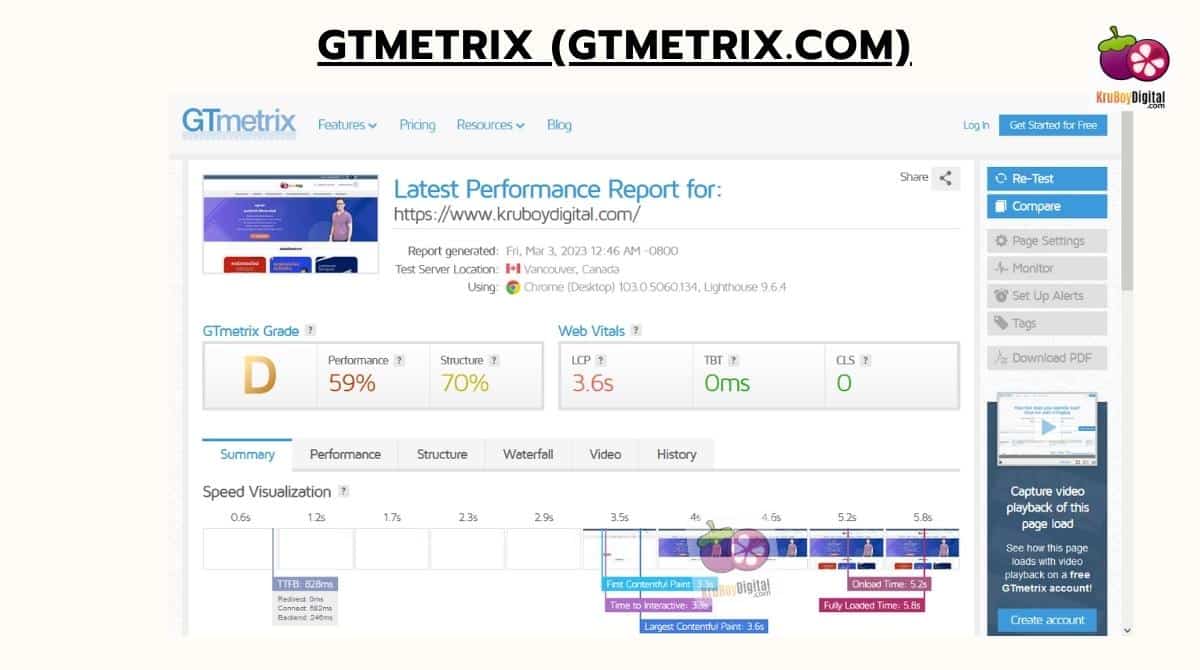
- GTmetrix เครื่องมือตรวจสอบและเพิ่มประสิทธิภาพเว็บที่ช่วยให้เจ้าของเว็บไซต์สามารถวิเคราะห์ความเร็วและประสิทธิภาพของเว็บไซต์ของตนได้ มีชุดเราลักษณะที่ครอบคลุมซึ่งช่วยระบุปัจจัยที่ส่งผลต่อความเร็วในการโหลดเว็บไซต์และให้คำแนะนำในการปรับปรุงเครื่องมือนี้ นำเสนอการวิเคราะห์โดยละเอียดเกี่ยวกับประสิทธิภาพของเว็บไซต์ รวมถึงเวลาในการโหลดหน้าเว็บ ขนาดหน้าเว็บ คำขอทั้งหมด และเมตริกประสิทธิภาพอื่นๆ เข้าใช้ได้ที่ https://gtmetrix.com/
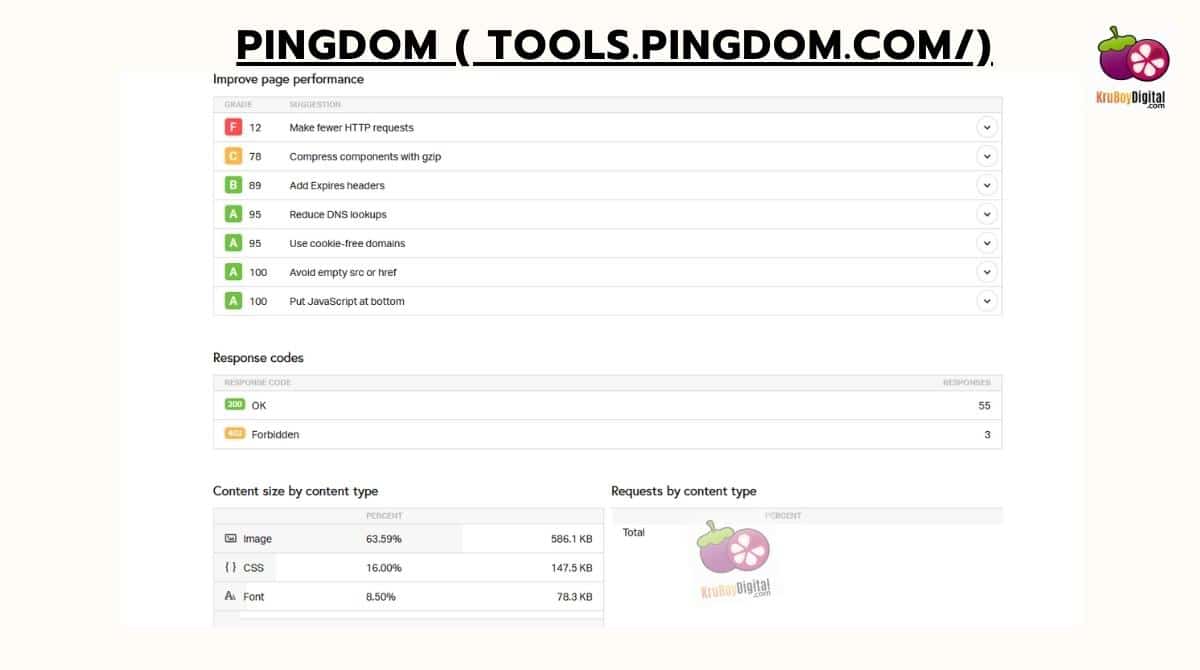
- Pingdom เครื่องมือที่ให้เรา ทดสอบความเร็วในการโหลดเว็บไซต์ เป็นเครื่องมือฟรีที่วิเคราะห์ประสิทธิภาพของเว็บไซต์และให้ข้อมูลเกี่ยวกับระยะเวลาที่เว็บไซต์ใช้ในการโหลด ขนาดของเว็บไซต์ และจำนวนคำขอที่ส่งไปยังเซิร์ฟเวอร์ การทดสอบความเร็วเว็บไซต์ ครับตัวนี้จะสร้างรายงานแบบละเอียดเกี่ยวกับประสิทธิภาพของเว็บไซต์ รวมถึงข้อมูลเกี่ยวกับระดับประสิทธิภาพของเว็บไซต์ เวลาในการโหลด ขนาดหน้า จำนวนคำขอ และรายละเอียดของแต่ละคำขอ รายงานยังมีคำแนะนำเกี่ยวกับวิธีการปรับปรุงประสิทธิภาพของเว็บไซต์ เช่น การเพิ่มประสิทธิภาพรูปภาพ การลดจำนวนคำขอ HTTP และการลดตัวโค้ด เข้าใช้ได้ที่ https://tools.pingdom.com
การวัด Core Web Vitals จะช่วยให้เราตรวจสอบประสิทธิภาพของเว็บไซต์ของเรา และช่วยให้เราปรับปรุงเว็บไซต์ของเราให้มีประสิทธิภาพยิ่งขึ้น
การปรับเว็บไซต์ เพื่อให้ค่า Core Web Vitals ดีขึ้น
การทำให้ Core Web Vitals ของเว็บไซต์ของเราดีขึ้นสามารถทำได้โดยใช้เทคนิคต่างๆ ครับ ซึ่ง บางข้ออาจจะต้องใช้ความสามารถในเรื่องความรู้เชิงเทคนิคสักหน่อยนะครับ เรามาเริ่มกันเลยครับ
1.ปรับขนาดไฟล์ภาพให้เล็กลง
เว็บไซต์ส่วนใหญ่ที่โหลดช้า มักเกิดจากรูปภาพที่ใหญ่เกินไป ยิ่งรูปที่ใหญ่ที่สุดในหน้าเว็บนั้น ใหญ่มากๆ ทำให้ค่า LCP สูง ส่งผลให้ ค่า Core Web Vitals ตกไปด้วย
เราอาจจะต้องปรับขนาดภาพให้เล็กลง หรือ ปรับขนาดไฟล์ให้เล็กลง ถ้าเราใช้ WordPress ก็จะมีปลั๊กอินมากมายในการช่วยให้ภาพที่เราอัพโหลดขึ้นเว็บไซต์เล็กลง เช่น พวก imagify , ShortPixel Image Optimizer ฯลฯ หรือ อาจจะใช้บริการ CDN ก็ได้ครับ
แต่หากไม่สันทัดการปรับขนาดเว็บไซต์ด้วยพวก Photoshop หรือ โปรแกรมปรับภาพ และไม่อยากให้ Server หนักไปเพราะ เวลาปลั๊กอินทำการปรับขนาดภาพ ปลั๊กอินจะทำการเก็บภาพเดิมเอาไว้ใน Server ก็ลองใช้ เว็บไซต์ imagecompressor.com ( อ่านวิธีใช้ได้ที่เรื่อง ย่อขนาดไฟล์รูปภาพอย่างง่าย เพื่อทำ SEO แม้ไม่มี Photoshop ) ช่วยให้ภาพเราเล็กลงก่อนอัพโหลดได้ครับ
2. ย่อขนาด CSS และ JavaScript
การลดขนาดไฟล์ CSS และ Java Script ของเรา ช่วยให้เวลาในการโหลดเว็บไซต์ของเราเร็วขึ้น เราสามารถใช้เครื่องมือเช่น CSSNano ฯลฯเพื่อย่อขนาดไฟล์เหล่านี้ หรือ พวก CMS ก็มี Plugins ช่วยในเรื่องนี้ ครับ
3. ใช้ Lazy Loading
Lazy Loading เป็นชะลอ การโหลดรูปภาพ หรือ วิดีโอ จนกว่าผู้ใช้จะเลื่อนดูรูปภาพหรือ วิดีโอนั้น ซึ่งช่วยลดเวลาในการโหลดเริ่มต้นของหน้าเว็บเพจนั้้น หากเราใช้ WordPress หรือ พวก CMS ในการสร้าง ก็ไม่ยากครับ เพราะ WordPress หรือ CMS ต่างๆ มักมี Plugins หรือ พวก Add-On ช่วยให้เราไม่ต้องมานั่งเขียนโค้ดเอง สะดวกดีครับ
4. ลดเวลาตอบสนองของเซิร์ฟเวอร์ หรือ Server Response Time
เวลาตอบสนองของเซิร์ฟเวอร์ที่ช้า อาจส่งผลต่อความเร็วในการโหลดเว็บไซต์ของเรา ผู้ใช้ยุคนี้ ไม่ค่อยอยากรอดูอะไรนานๆ เราสามารถใช้ บริการประเภท Content Delivery Network (CDN) เช่น Cloudfare หรือ อีกหลายๆที่ ฯลฯ
หากไม่สะดวกจะใช้บริการประเภทนี้ เราอาจจะต้องขอให้ทาง ผู้ให้บริการเว็บโฮสติ้งปรับปรุงบริการ Server ที่เร็วกว่าเดิม ซึ่งอาจจะเป็นเรื่องที่ยากนะครับ สำหรับบางที่
5. ใช้การแคช (Caching)
Caching คือ การเก็บข้อมูลที่เข้าถึงบ่อยๆ จึงสามารถเรียกค้นและให้บริการแก่ผู้ใช้ได้อย่างรวดเร็ว ซึงวิธีนี้จะสามารถลดเวลาในการโหลดเว็บไซต์ของเราได้ครับ
6. บีบอัดทรัพยากรในเว็บไซต์
การบีบอัดทรัพยากร เช่น ไฟล์ HTML, CSS และ JavaScript หรือ แม้แต่ รูปภาพ วิดีโอ หรือสื่อต่างๆ จะช่วยเพิ่มความเร็วในการโหลดของเราได้ ครับ
7. ลดการเกิด Layout Shift (LS) ให้ได้มากที่สุด
Cumulative Layout Shift (CLS) ที่ครูบอย ได้บอกไว้ตอนต้น เป็นสิ่งที่ Google ไม่ชอบเอามากๆ นัยว่า หากผู้ใช้ดูแล้ว เลย์เอ้าท์เลื่อนไปมาหรือ แปลกๆ ปุ่มนั้นปุ่มนี้ ไม่อยู่ในตำแหน่งของมัน ทำให้คนดูไม่แฮปปี้ Google ก็เช่นกัน ฉะนั้น เราต้องหมั่นตรวจสอบ ว่าหน้าเว็บเพจของเราประหลาดหรือเปลี่ยนไปจากที่ควรเป็นมั้ยอย่างสม่ำเสมอ
8. ทดสอบและตรวจสอบอย่างสม่ำเสมอ
การทดสอบและตรวจสอบประสิทธิภาพเว็บไซต์ของเราเป็นประจำสามารถช่วยให้เราระบุปัญหาและทำการปรับปรุงที่จำเป็นได้ เราสามารถใช้เครื่องมือต่างๆ เช่น Google PageSpeed Insights หรือ Lighthouse เพื่อทดสอบประสิทธิภาพเว็บไซต์ของเราได้ครับ
———
สุดท้าย การปรับปรุง Core Web Vitals เป็นการปรับปรุงประสิทธิภาพของเว็บไซต์ของเรา ซึ่งเป็นเรื่องสำคัญที่จะช่วยให้ผู้ใช้งานของเรามีประสิทธิภาพที่ดี และเพิ่มยอดขายให้กับธุรกิจของเรา ดังนั้น ควรตรวจสอบปัญหา Core Web Vitals ของเว็บไซต์ของเราและทำการปรับปรุงอย่างต่อเนื่องเพื่อให้เว็บไซต์ของเรามีประสิทธิภาพที่ดีและเพิ่มยอดขายให้กับธุรกิจของเราได้อย่างมากขึ้น
หวังว่าบทความนี้จะช่วยให้เราเข้าใจและมีความรู้เกี่ยวกับ Core Web Vitals และวิธีการปรับปรุงประสิทธิภาพของเว็บไซต์ของเราให้เป็นไปอย่างเหมาะสม และมีผลดีต่อธุรกิจของเราในอนาคต